Image Upload Folder Not Popping Up From Wordpress
It is difficult to sympathize the issue when it happens of a sudden on your WordPress site. With more complex elements, troubleshooting a problem is one of the biggest headaches in running a WordPress site. Recently we have noticed, i of our sites has a foreign event that images could not exist viewed on the site. Likewise, media library was non showing preview of images though all images are actually bachelor on the server. If you have the same result, here are some solutions you tin can try to fix WordPress media library non showing images.
Check the Site with Developer Console
When you have the image problem, first open the site in browser and check whether you tin view the images or not. If you lot tin can view the image on alive site then the problem could be dissimilar. For example, yous might have uploaded the images through FTP instead of uploading through Media Library in WordPress admin panel. All the images directly uploaded through FTP can't exist viewed in media library in admin panel. Check out the article on how to make the FTP image uploads visible in media library.
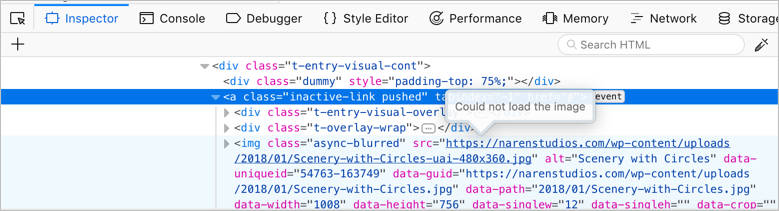
In some cases, you will not come across the images on the live site also. If this is your example and so just right click on the image placeholder chemical element showing every bit blank. Bank check the details on the programmer console. It should show 'Could not load the image' every bit shown in the beneath flick.

You will not see the image previews when viewing in 'Media > Library' in WordPress admin panel.

Now that you can understand the images are not loading due to some restriction or problem. The trouble stops the images loading on the site both backend as well as on the frontend. Follow the below solutions to prepare the problem:
- Disable hotlinking characteristic
- Check and change file permission of uploads folder
ane. Disable Paradigm Hotlinking
i.1. Disable Image Hotlinking from cPanel
There are many site owners merely scrap the content from other sites on the web and reproduce them on their site. When coming to images, they simply copy the original image URL from your site and link it on their site. Sometimes it could be for legitimate reason that people desire to bear witness details from your site. Only the trouble hither is that images loaded on other's sites also consume your ain server's bandwidth.
In order to avoid others using your server resources, hosting companies allow yous to protect the images using 'hotlinking' process. This helps site owners to allow loading of images only from the sites they permit. If you accept recently enabled hotlinking that could cause the mistake 'Could not load prototype' in browser. Because y'all might have wrongly enabled hotlinking on your own site. This happens especially when you host multiple sites on the same hosting account.
Follow the below procedure to disable image hotlinking on your site:
- Login to your hosting cPanel or like account.
- Search for 'hotlinking' option.

- Click on it and ensure to disable on all your sites.

Cheque with your host and properly enable hotlinking selection again if you lot need it. When enabling, yous should add all your ain sites in the exception list. It is skilful to add all versions of each site like http, https, www and not-www versions. Below is an example for your reference; y'all should add all the versions of all sites hosted on your account to exempt from hotlinking.
- https://www.webnots.com
- https://www.webnots.com
- https://webnots.com
- https://webnots.com
The hotlink protection app perhaps available in different location on your hosting server depending upon the visitor. For example, SiteGround uses Site Tools that helps you to setup protection on single site basis. Bluehost and many other companies utilize cPanel interface where y'all can find the app.
1.2. Disable Hotlinking in .htaccess
Basically enabling paradigm hotlinking will setup directives in .htaccess file located in root of your site. So, information technology is too possible to enable image hotlinking by adding entries in htaccess file directly or using plugins. Generally most of the security plugins offer image hotlinking part. If yous have enabled such part, disable it and bank check the images are loading on your site.
Follow the below instructions to disable prototype hotlinking in htaccess file:
- Log in to your FTP account using FileZilla or any other FTP client software.
- Navigate to the site's root directory, mostly it is '/public_html/'.
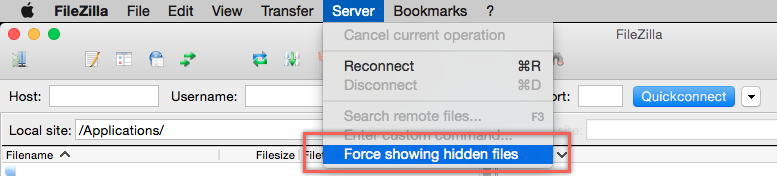
- Look for .htaccess file. Sometimes your FTP software may not testify the files starting with dot. So ensure to enable viewing hidden files option.

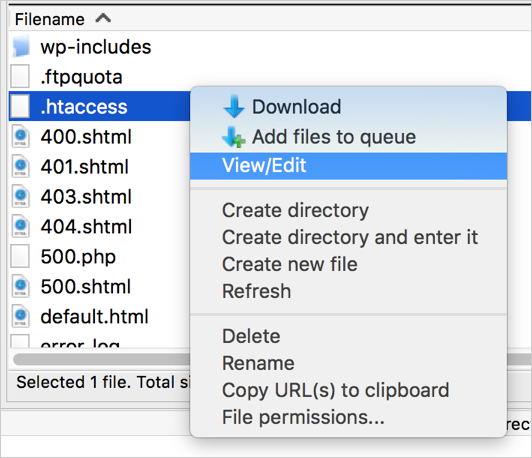
- Right click on the htaccess file and edit.

- Bank check and delete image hotlinking related entries. It should exist something like beneath:
RewriteCond %{HTTP_REFERER} !^https://world wide web.webnots.com$ [NC] RewriteRule .*\.(jpg|jpeg|gif|png|bmp)$ - [F,NC] Note: When yous enable image hotlinking, none of your social profiles volition show featured images of the shared mail service content. This is a good indication that your server blocks the images from loading.
ii. Bank check File Permissions
The other solution is to cheque and fix the file permissions of the image upload directory. WordPress controls the visibility of a file based on the permission set for the binder in which information technology is stored. When someone inverse the file permission, you tin can't view the images in media library.
Follow the below instructions to reset the file permission:
- Log in to your FTP account.
- Navigate to '/wp-content/' directory and bank check for 'uploads' directory. If you have changed the epitome upload folder then you should look for that binder on your server.
- Elevate the horizontal gyre bar on the FTP software and bank check the file permission of that image upload binder and the images inside the folder.
- Generally the 'Permissions' should be showing as '0644' or '0755' and the 'Owner/Group' should show '505/503' every bit shown below.

- If you see it is unlike, and then right click on the uploads folder and choose 'Permissions'.
- In the popup dialog box set the permissions to 0644 or 0755.

- Ensure to select the checkbox maxim 'Recurse into subdirectories' and choose 'Employ to all files and directories' option. This will ensure all paradigm files inside the 'uploads' folder take right permissions.
- Click 'OK' and bank check the file permission shows correctly.

Note, in our instance we have images in 'media' directory hosted outside '/wp-content/uploads/' directory. Y'all should change the file permissions of your images directory which should be '/wp-content/uploads/'.
Now open the media library and check the images are showing. Your site also should show the images normally without whatever issue.

grazianofoxys1977.blogspot.com
Source: https://www.webnots.com/fix-wordpress-media-library-not-showing-images-issue/
0 Response to "Image Upload Folder Not Popping Up From Wordpress"
Post a Comment